
Πίνακας περιεχομένων:
- Συγγραφέας Miles Stephen [email protected].
- Public 2023-12-15 23:35.
- Τελευταία τροποποίηση 2025-01-22 16:57.
Ένα από τα πιο ωραία πράγματα για το Ionic είναι οι πόροι εργαλείο προβλέπουν την αυτόματη παραγωγή όλων των οθόνες πιτσιλίσματος και εικονίδια που χρειάζεσαι. Ακόμα κι αν δεν χρησιμοποιείτε το Ionic, θα άξιζε να το εγκαταστήσετε μόνο για να το χρησιμοποιήσετε εργαλείο και μετά μεταφέρετε το οθόνες πιτσιλίσματος και εικονίδια στο πραγματικό σας έργο.
Αντίστοιχα, ποιο εργαλείο μπορεί να χρησιμοποιηθεί για τη δημιουργία εικονιδίων και οθονών εκκίνησης για όλες τις υποστηριζόμενες συσκευές;
Ένα από τα πιο ωραία πράγματα για το Ionic είναι οι πόροι εργαλείο προβλέπουν την αυτόματη παραγωγή όλα ο οθόνες πιτσιλίσματος και εικονίδια που χρειάζεσαι. Ακόμα κι αν δεν χρησιμοποιείτε το Ionic, θα άξιζε να το εγκαταστήσετε μόνο για να το χρησιμοποιήσετε εργαλείο και μετά μεταφέρετε το οθόνες πιτσιλίσματος και εικονίδια στο πραγματικό σας έργο.
τι είναι η splash οθόνη σε μια εφαρμογή; ο οθόνη εκκίνησης εφαρμογής , αναφέρεται επίσης ως α οθόνη εκκίνησης /page, δημιουργήθηκε αρχικά για να μειώσει την απογοήτευση των χρηστών κατά την αναμονή για web/iOS/ Εφαρμογή Android δεδομένα για φόρτωση. Καθώς περνούσε ο καιρός, σοφοί σχεδιαστές άρχισαν να χρησιμοποιούν το οθόνη πιτσιλίσματος να επιδείξουν τους εφαρμογές προϊόντα, χαρακτηριστικά και υπηρεσίες κ.λπ.
Ομοίως, ερωτάται, πώς ορίζετε εικονίδια στο ionic 4;
αλλαγή η προεπιλεγμένη οθόνη πιτσιλίσματος, είναι ίδια (2732*2732).
Πώς μπορώ να απαλλαγώ από την προεπιλεγμένη οθόνη εκκίνησης στο ionic;
Αφαιρέστε την Splash Screen στο Ionic 2
- αφαιρέστε το πρόσθετο splash.
- με κωδικό στο app.ts. hideSplashScreen() {if (Splashscreen) {setTimeout(() => { Splashscreen.hide(); }, 1000); } }
- αφαιρέστε όλες τις ετικέτες splash στο config.xml (και αποκρύψτε το splash με 0 δευτερόλεπτα)
Συνιστάται:
Ποιο εργαλείο χρησιμοποιείται για τη μέτρηση του μήκους στο μετρικό σύστημα;

Το μήκος είναι ένα μέτρο της απόστασης μεταξύ οποιωνδήποτε δύο σημείων. Η βασική μονάδα μήκους στο μετρικό σύστημα είναι το μέτρο. Ένας μετρικός χάρακας ή ένα μετρικό ραβδί είναι τα όργανα (εργαλεία) που χρησιμοποιούνται για τη μέτρηση του μήκους
Ποιο μπορεί να χρησιμοποιηθεί για τον έλεγχο του ρυθμού αντίδρασης σε έναν πυρηνικό σταθμό;

Οι ράβδοι ελέγχου χρησιμοποιούνται σε πυρηνικούς αντιδραστήρες για τον έλεγχο του ρυθμού σχάσης του ουρανίου ή του πλουτωνίου. Οι συνθέσεις τους περιλαμβάνουν χημικά στοιχεία όπως βόριο, κάδμιο, άργυρο ή ίνδιο, που είναι ικανά να απορροφούν πολλά νετρόνια χωρίς να διασπώνται
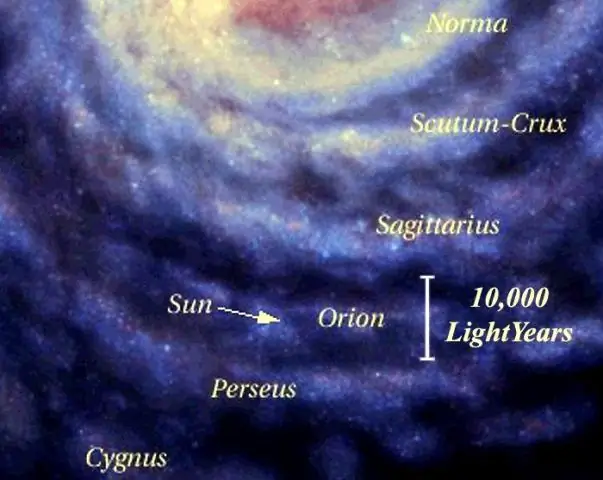
Πώς μπορεί να χρησιμοποιηθεί η Parallax για τη μέτρηση της απόστασης από τα αστέρια;

Οι αστρονόμοι υπολογίζουν την απόσταση των κοντινών αντικειμένων στο διάστημα χρησιμοποιώντας μια μέθοδο που ονομάζεται αστρική παράλλαξη ή τριγωνομετρική παράλλαξη. Με απλά λόγια, μετρούν τη φαινομενική κίνηση ενός άστρου με φόντο πιο μακρινά αστέρια καθώς η Γη περιστρέφεται γύρω από τον ήλιο
Πώς μπορεί να χρησιμοποιηθεί η τιτλοδότηση για τον προσδιορισμό της σκληρότητας του νερού;

Η σκληρότητα του νερού μπορεί να μετρηθεί χρησιμοποιώντας τιτλοδότηση με αιθυλενοδιαμινοτετραοξικό οξύ (EDTA). Η ιονισμένη μορφή του EDTA φαίνεται στα δεξιά. Το EDTA διαλυμένο σε νερό σχηματίζει ένα άχρωμο διάλυμα. Για την τιτλοδότηση απαιτείται ένας δείκτης, γνωστός ως δείκτης μεταλλικών ιόντων
Ποιος τύπος μικροσκοπίου μπορεί να χρησιμοποιηθεί για την παρατήρηση ζωντανών κυττάρων και ιστών;

Το ηλεκτρονικό μικροσκόπιο Τα ζωντανά κύτταρα δεν μπορούν να παρατηρηθούν χρησιμοποιώντας ηλεκτρονικό μικροσκόπιο επειδή τα δείγματα τοποθετούνται σε κενό. Υπάρχουν δύο τύποι ηλεκτρονικού μικροσκοπίου: το ηλεκτρονικό μικροσκόπιο μετάδοσης (TEM) χρησιμοποιείται για την εξέταση λεπτών φετών ή τμημάτων κυττάρων ή ιστών
